

I first started with a site that would randomly generate different prompts for me. My prompt was to “Design a seat reservation flow for a modern movie theater.”
As a busy entrepreneur who takes my wife to the movies for date night
I want to buy tickets and reserve seats in advance
so that we save time looking for seats when we arrive to the theater.
Kat is a busy entrepreneur and newlywed
who needs to buy tickets in advance and reserve seats prior to the movie time
because she wants the experience of going to the movies to be stress free.

I begin drawing a few different versions of what my homepage could look like.

For this project I was challenge to learn a new design tool. The course had me switch from Figma to Adobe XD for this stage.
At the bottom I opted to put something that might entice the user to click further and explore the site.

In the middle of the screen I wanted to show a snap shot of available movie times.

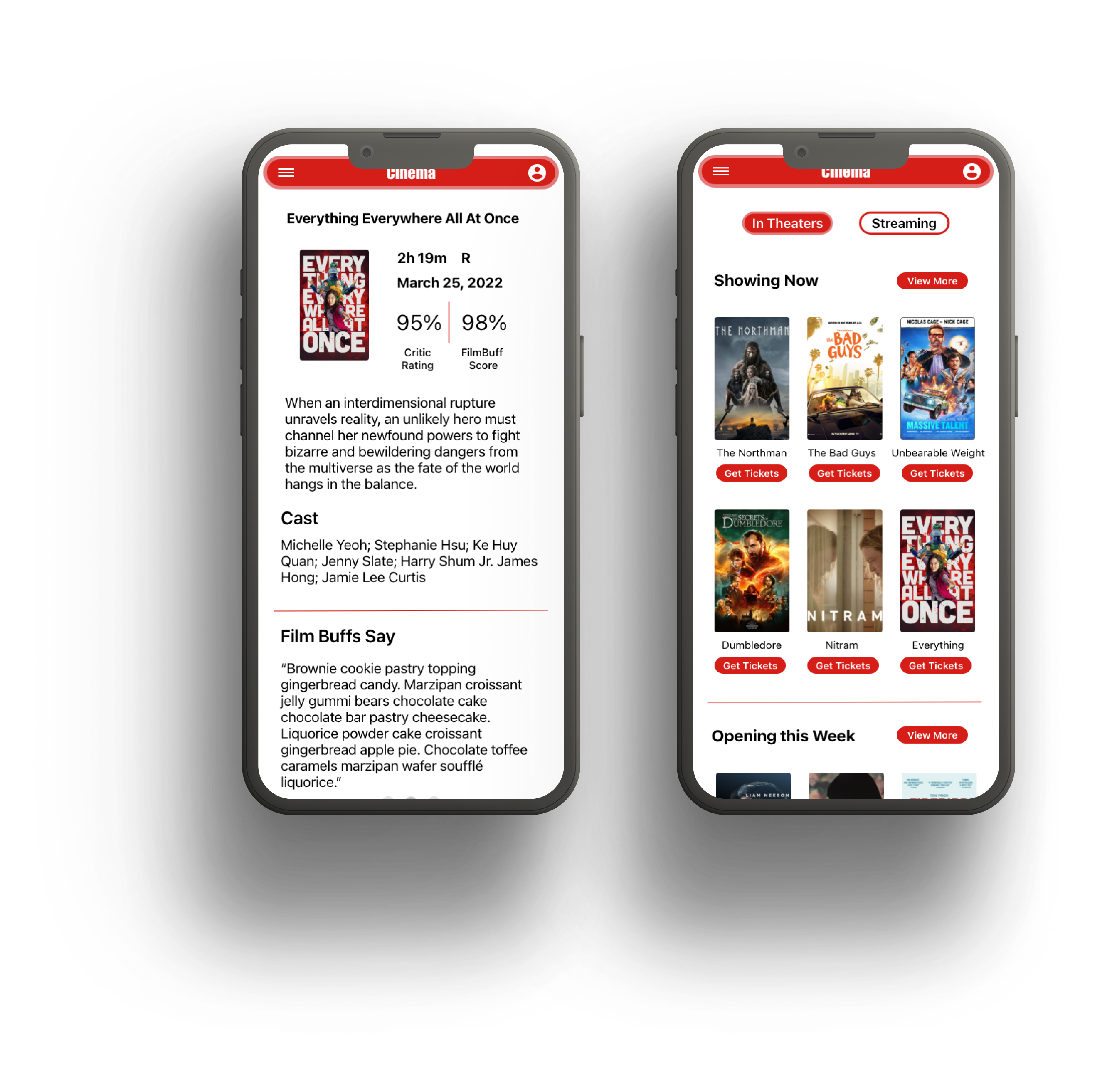
The pandemic forever changed the way we view movies. With movies now premiering on streaming services I included a section for the user to view those too.
Here I decided to add a new section for movies that are “opening this week” and added another call to action.

To adapt this to mobile I took away the option of choosing a show time and replaced it with a call to action instead.

For this page I wanted to make sure to show off the movies that are for the most part exclusive to theaters.

The buttons at top of the page allow the user to toggle between what’s in theaters and what is currently streaming.
